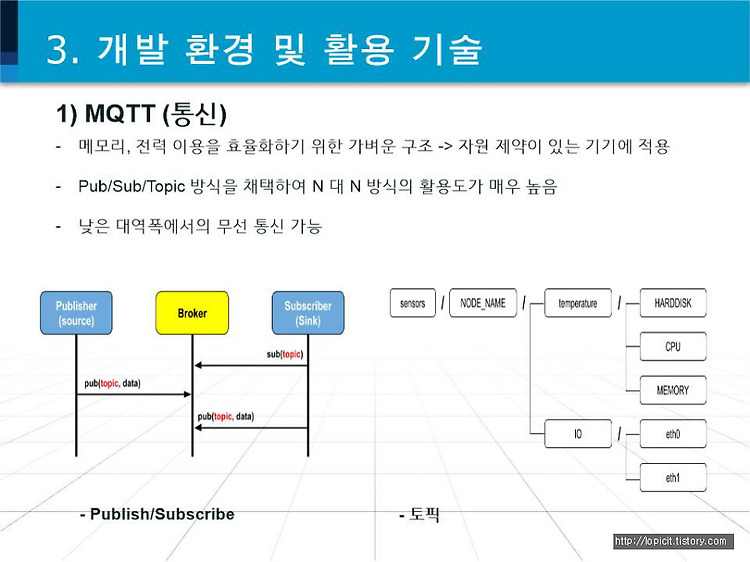
안드로이드 MQTT 통신 MQTT는 IOT 소형 디바이스에 특화된 통신 프로토콜 메모리, 전력 이용을 효율화하기 위한 가벼운 구조로 소형디바이스에 적용할 수 있습니다. MQTT의 대한 개념 설명 http://deneb21.tistory.com/416 - MQTT에 대한 설명- Mosquitto라는 MQTT Client를 생성하여 통신을 할 수 있는 프로그램에 대한 설치와 이용방법 설명 ** 위 블로그에 자세히 나와 있습니다. MQTT 자바 클라이언트 만들기 https://blog.naver.com/alice_k106/220621970988 - MQTT 블로커와 퍼블리셔를 구축하여 자바 클라이언트를 생성하는 방법이 나와있습니다 - 자바 클라이언트 소스를 이용하여 안드로이드 MQTT 통신을 할 수 있습니다...